站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:VUE & VITE 阅读: 日期:2024-07-17
本文介绍了VUE案例5:单选框、多选框以及同意用户协议之类的方法,是填写表格常用的功能。
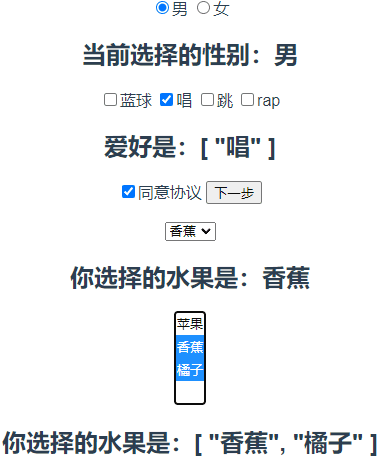
效果如下:

代码如下:
template
<template>
<div class="demo">
<input type="radio" name="sex" value="男" v-model="sex">男
<input type="radio" name="sex" value="女" v-model="sex">女
<h2>当前选择的性别:{{ sex }}</h2><input type="checkbox" name="hobby" value="蓝球" v-model="hobby">蓝球
<input type="checkbox" name="hobby" value="唱" v-model="hobby">唱
<input type="checkbox" name="hobby" value="跳" v-model="hobby">跳
<input type="checkbox" name="hobby" value="rap" v-model="hobby">rap
<h2>爱好是:{{ hobby }}</h2><input type="checkbox" v-model="isArray">同意协议
<button type="button" :disabled="!isArray">下一步</button><br>
<br><select name="" v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="橘子">橘子</option>
</select>
<h2>你选择的水果是:{{ fruit }}</h2><select name="" v-model="fruits" multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="橘子">橘子</option>
</select>
<h2>你选择的水果是:{{ fruits }}</h2></div>
</template>
script
<script>
export default {
data() {
return {
sex: "男",
hobby: [],
isArray: false,
fruit: '香蕉',
fruits: []
}
}}
</script>