站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:VUE & VITE 阅读: 日期:2024-01-02
同事开发的VUE项目,使用GIT提取过来后,使用npm run dev启动不了,这是因为项目没有执行“npm install”,找不到相关的依赖包,执行“npm install”即可,提交项目时,不要提交本文件,或者恢复后再提交~
环境说明:
同事开发的VUE项目,使用GIT提取过来后,使用npm run dev启动不了
解决方案:
第一步:拉取VUE项目,也就是克隆项目
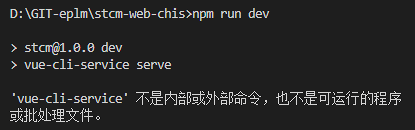
第二步:运行npm run dev,发现如下提示:

解决方法:这是因为项目没有执行“npm install”,找不到相关的依赖包,执行“npm install”即可
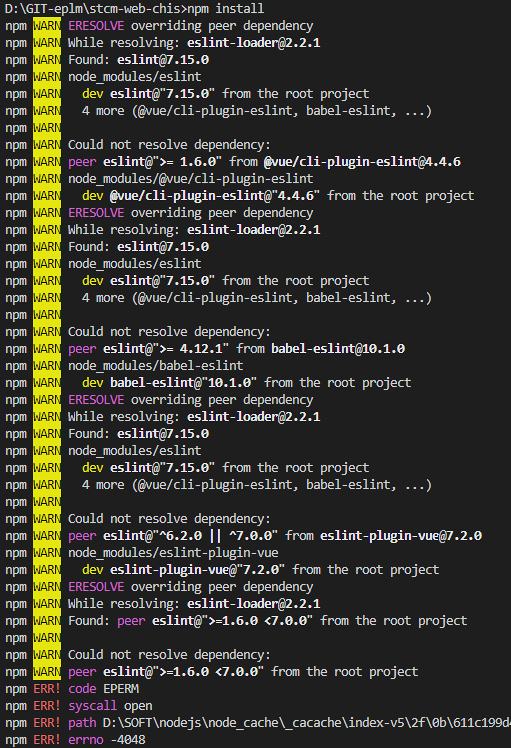
第三步:运行 npm install,结果又出现如下提示:

解决方法:运行 npm install --legacy-peer-deps
淘宝最新镜像:npm config set registry https://registry.npmmirror.com
此时文件夹会多个node_modules,说明增加成功了

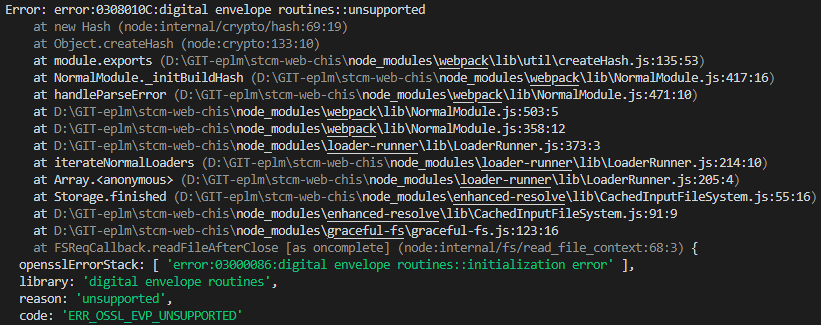
第四步:运行npm run dev,又发现如下提示:

报错原因:
主要是因为 nodeJs V17 版本发布了 OpenSSL3.0 对算法和秘钥大小增加了更为严格的限制,nodeJs v17 之前版本没影响,但 V17 和之后版本会出现这个错误,我的node版本是v18+
解决方法:
方案1:打开IDEA 终端,直接输入
Linux & Mac OS:
export NODE_OPTIONS=--openssl-legacy-provider
Windows:
set NODE_OPTIONS=--openssl-legacy-provider
方案2:打开IDEA 终端,直接输入(问题解决)
$env:NODE_OPTIONS="--openssl-legacy-provider"
方案3:卸载当前版本,安装合适的版本(node.js)
方案4:解决方式(仅限 windows)(小编使用的是本方法):
在项目中 package.json 的 scripts 中新增 SET NODE_OPTIONS=--openssl-legacy-provider
修改前:
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build"
},
修改后:
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"
},
注意:提交项目时,不要提交本文件,或者恢复后再提交~