VUE & VITE
CMS开发教程 IDE使用文档
来源:齐鲁CMS 栏目:VUE & VITE 阅读: 日期:2023-12-02
本文介绍了Node+VsCode在本地搭建微型服务器的教程,使用VUE打包出来的资源是没法直接运行的,搭建个本地服务器就可以解决,下面来说说Node+VsCode搭建微型服务器运行VUE静态资源的方法。
一、VUE打包命令
npm run build
运行成功后,会导出个/dist/的文件夹,这就是静态资源包
本包虽然是由html+css+js组成,没法在浏览器上直接运行,需要服务器
二、NODE+VSCODE搭建服务器
第一部分 安装 express
新建文件夹,比如 /demo/,右键,VSCODE打开这个文件夹
新建终端,运行:
npm init
此时,会看到提示“package name: (demo) ”,这是给项目起个名字,比如:
demo_server
接下来一路回车,就可以了
接着,输入
npm i express
出现如下文件,表示安装成功

第二部分 搭建服务器
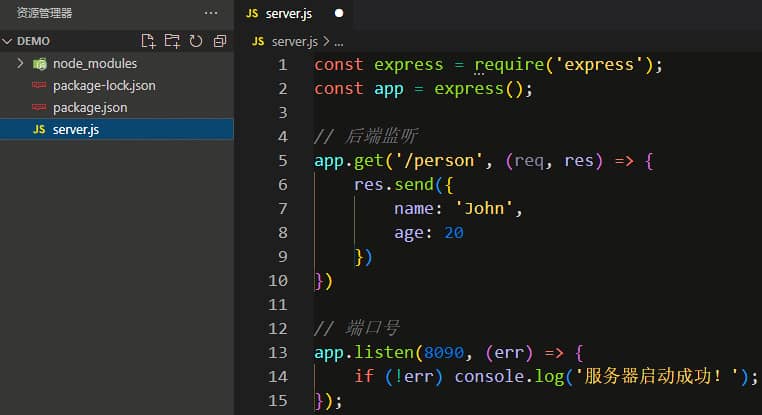
在上图的DEMO中新建server.js,输入以下内容:
const express = require('express');
const app = express();// 后端监听
app.get('/person', (req, res) => {
res.send({
name: 'John',
age: 20
})
})// 端口号
app.listen(8090, (err) => {
if (!err) console.log('服务器启动成功!');
});
代表如下图:

然后,启动服务器,输入命令:
node server
启动成功,浏览器上输入如下地址,能访问监听的数据就代表成功了
http://localhost:8090/person
第三部分 访问dist静态资源
在VSCODE的DEMO里,新建个文件夹,比如/public/,将VUE打包出来的dist资源放到这个文件夹
然后,打开server.js,在const app = express();下面添加一行中间件:
app.use(express.static(__dirname+'/public'))
停掉并重新启动服务器,然后访问下面的地址就可以了(地址带#的兼容性更好)
http://localhost:8090