VUE & VITE
CMS开发教程 IDE使用文档
来源:齐鲁CMS 栏目:VUE & VITE 阅读: 日期:2023-11-30
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
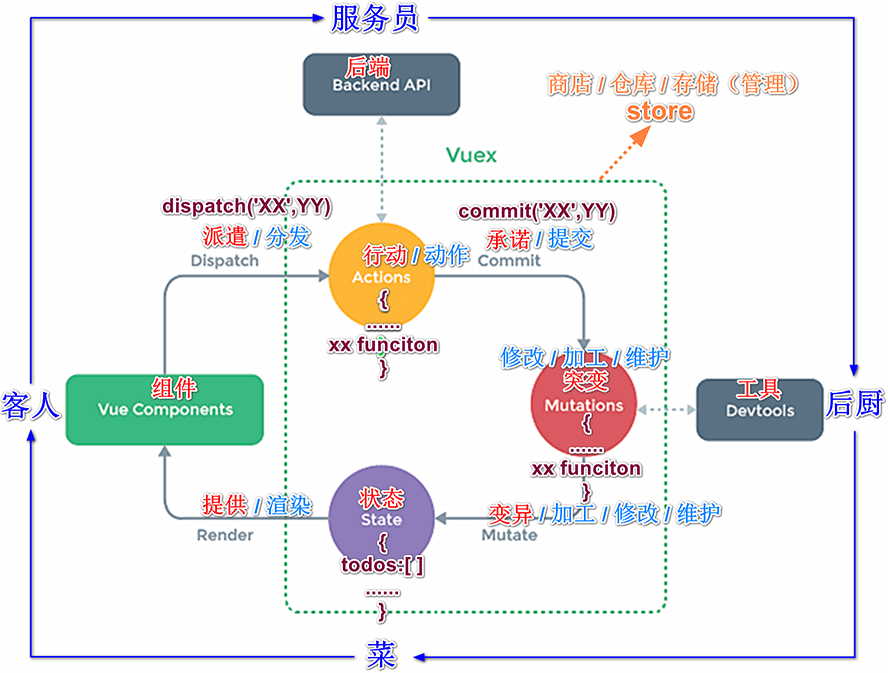
一、图说VUEX

二、VUEX安装
1. 默认安装命令(VUE2不要使用此命令)
npm i vuex
注意:此命令在VUE3发布后,安装的是VUEX4.0,此版本只能在VUE3中使用
2. VUE2安装命令
npm i vuex@3
注意:此命令安装的是VUEX3,可以在VUE2中使用
三、使用方法
第一步:创建个文件夹,比如store,创建个js文件,比如index.js,写入:
// 本文件用于创建VUEX中最为核心的store
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}//创建并暴露store
export default new Vuex.Store({
// 完整写法
// actions: actions,
// mutations: mutations,
// state: state
// 重名,简写如下:
actions,
mutations,
state
})
第二步:打开main.js,引入store(红色内容)
// 引入store
import store from './store/index.js'
......
//创建vm
new Vue({
el: '#app',
render: h => h(App),
// store:store, // 完整写法
store, // 简写
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
})