VUE & VITE
CMS开发教程 IDE使用文档
来源:齐鲁CMS 栏目:VUE & VITE 阅读: 日期:2022-10-06
最近学习VUE,要用到VUEUI这个功能,刚上来使用时没反应,经查阅资料发现是因为版本太低了,只有3.0的版本才有VUE-UI这个功能,所以要卸载旧版本,升到新版本就可以了。怎么操作呢,往下看吧。
一、移动端
1、Vant 有赞团队开发
https://youzan.github.io/vant/#/zh-CN/
2、Cube UI 滴滴团队开发
https://didi.github.io/cube-ui/
3、Mint UI 饿了么团队开发
http://mint-ui.github.io/
4、Nut ui 京东团队开发
https://nutui.jd.com/2x/#/index
二、PC端
1、Element UI 饿了么团队开发(最热)
https://element.eleme.cn/#/zh-CN/
2、Antdv 蚂蚁金融团队开发
https://2x.antdv.com/
3、iviewui(开源免费版)
http://v4.iviewui.com/
三、使用方法(以Element UI为例)
1、NPM安装(推荐,因为能更好地和 webpack 打包工具配合使用)
npm i element-ui -S
安装中,若出现下方提示:
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
表明core-js的版本低了,可以多安装几次,也可以输入如下命令,然后再安装:
npm i core-js
或者,CDN引入
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
2、使用库
1)全局引入 说明见【组件-->快速上门-->引入Element-->完整引入】
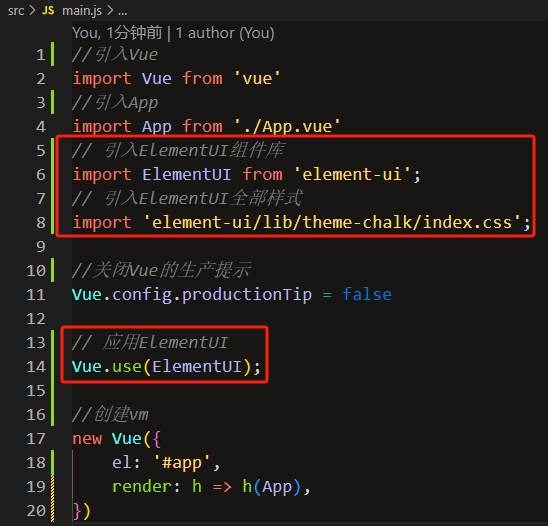
在main.js写入:
// 引入ElementUI组件库
import ElementUI from 'element-ui';
// 引入ElementUI全部样式
import 'element-ui/lib/theme-chalk/index.css';// 应用ElementUI
Vue.use(ElementUI);
如下图所示:

2)按需引入 说明见【组件-->快速上门-->引入Element-->按需引入】
首先,安装 babel-plugin-component(-D 表示开发依赖):
npm install babel-plugin-component -D
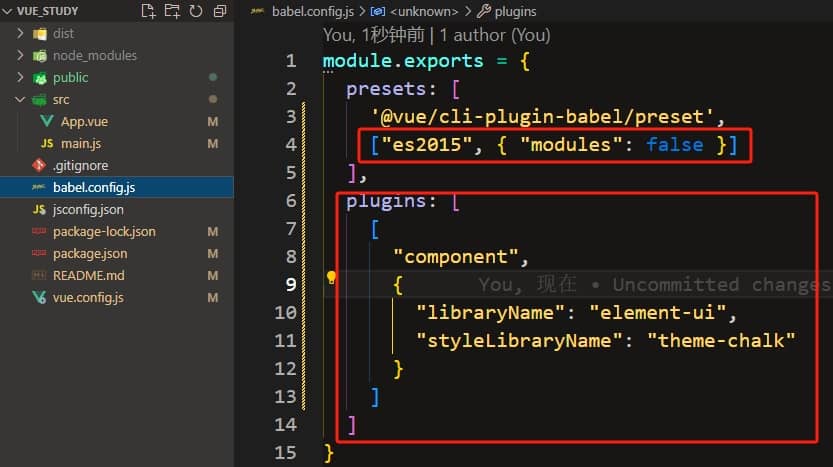
然后,在 .babelrc(新版VUE-CLI改名为babel.config.js)修改或追加(若原来有代码):
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
修改后,如下图:

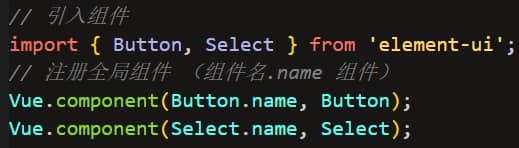
接下来,如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:

然后在组件中,比如APP.VUE中使用:
<template>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</template>
接下来就按照官方文档使用吧!~