站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:VUE & VITE 阅读: 日期:2022-10-03
本文介绍了VSCODE+VUE安装配置和新建项目全教程,对于新手来说VUE搭建还是个不简单的活儿,主要是装的东西太多了,要装NODE.JS,VSCODE,以及VUE和VUE-CLI,还要配置各种系统变量,小编也是找了不少教程才总结出这个有效的教程,发出来给有此需要的朋友。
下面来说说VSCODE+VUE安装配置和新建项目全教程,小编亲测有效。
第一步、下载安装NODE.JS
下载地址:https://nodejs.org/zh-cn/download/
安装NODE比较简单,一路下一步就可以
注意两点:
1)安装路径可以修改,由C盘安装到别的盘
2)不勾选:Automatically install the necessary tools...
安装完成后,检测成功否则的方法
node -v
npm -v
第二步、创新相关目录
打开nodejs目录,创建名为node_cache和node_global的两个文件夹
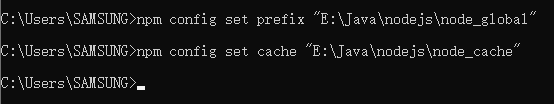
打开DOS命令提示符,执行如下命令
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"

为了以后下载包快速,修改源为淘宝镜像
npm config set registry https://registry.npmmirror.com
恢复镜像:
npm config set registry https://registry.npmjs.org
查看镜像源:
npm config get registry
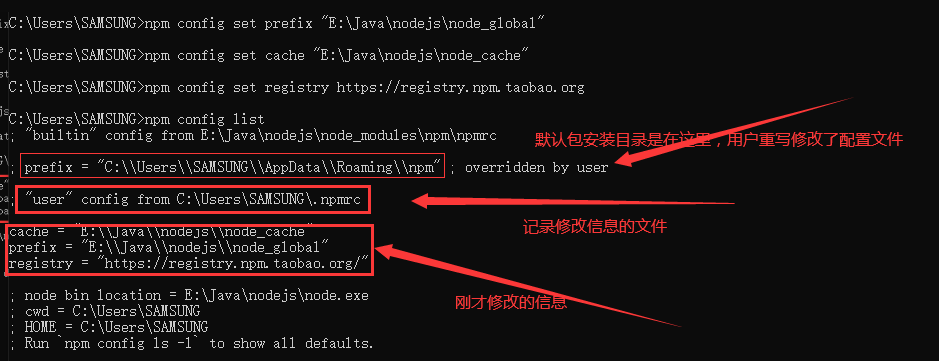
查看npm配置修改是否成功
npm config list

此时多了个文件:C:\Users\用户名\下的.npmrc文件,不要删除,否则会回归默认配置
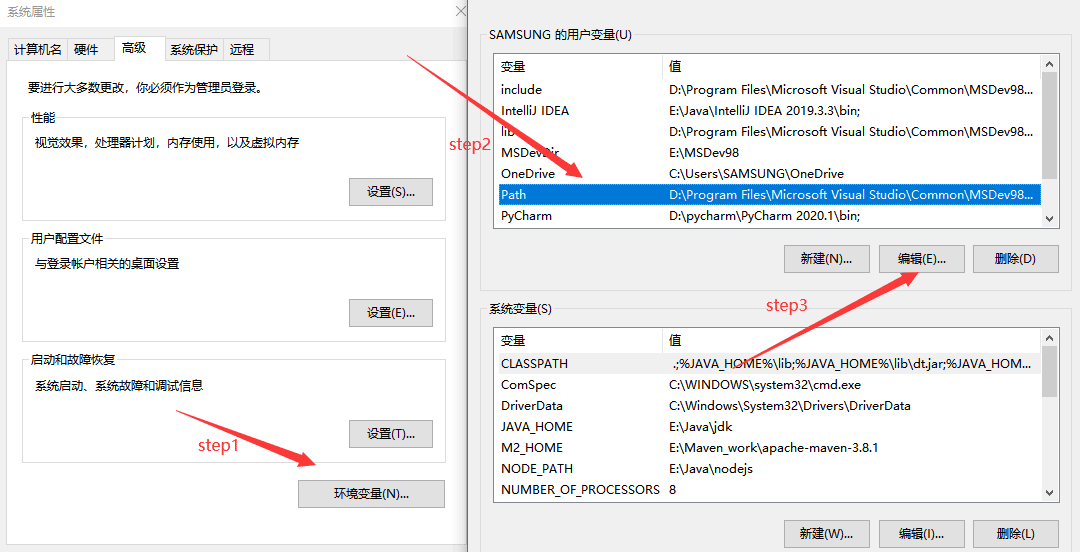
第三步、配置环境变量
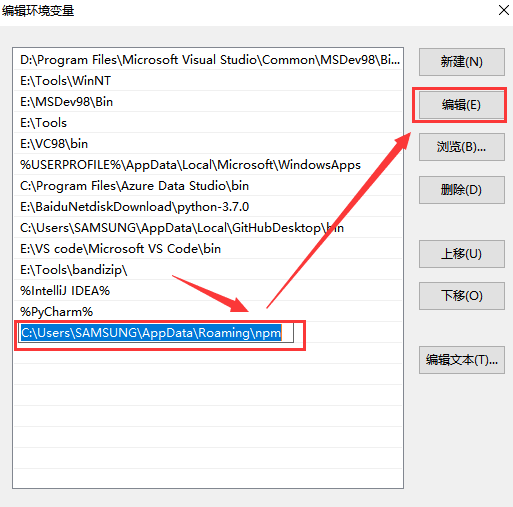
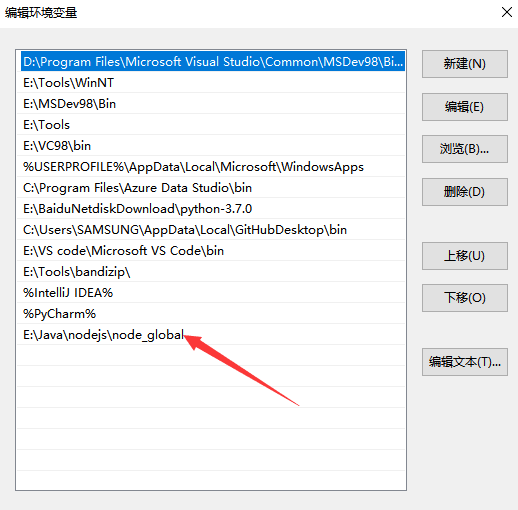
1. 环境变量---用户变量---选中Path---点编辑

将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global


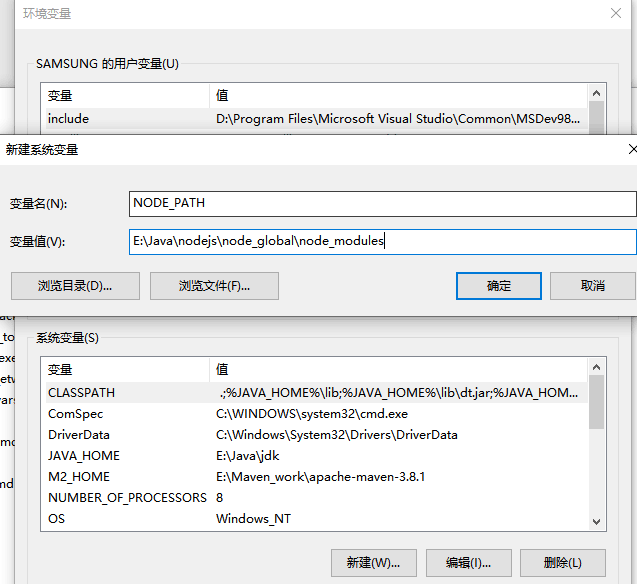
2. 环境变量---系统变量---新建
变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules
这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹

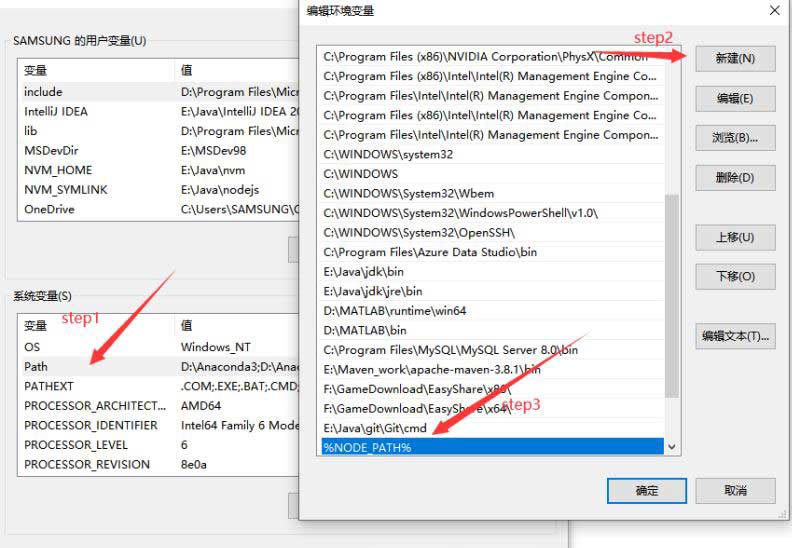
记得在系统变量---Path添加上%NODE_PATH%

第四步、安装VUE
1. 安装vue.js
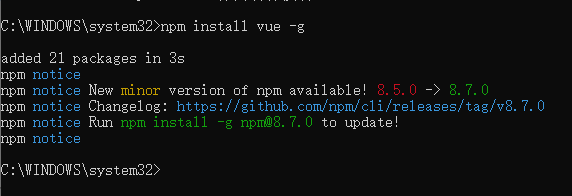
npm install vue -g
其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。
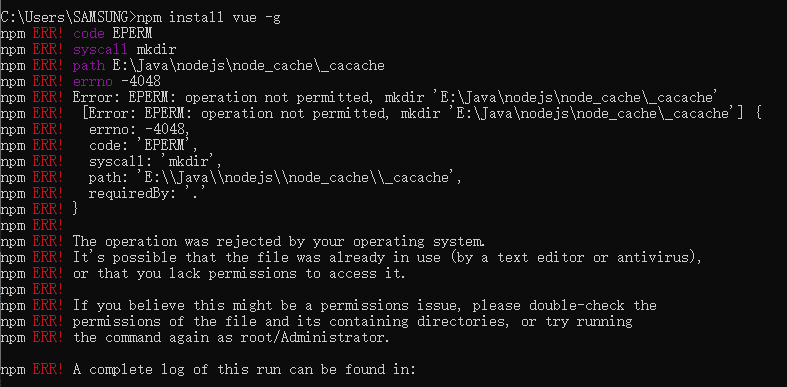
如果出现了这个问题,是因为当前用户没有这个权限。

网上有些方法是删除C:\Users\用户名\下的.npmrc文件,万万不可这样,正确的打开方式是,用管理员身份运行
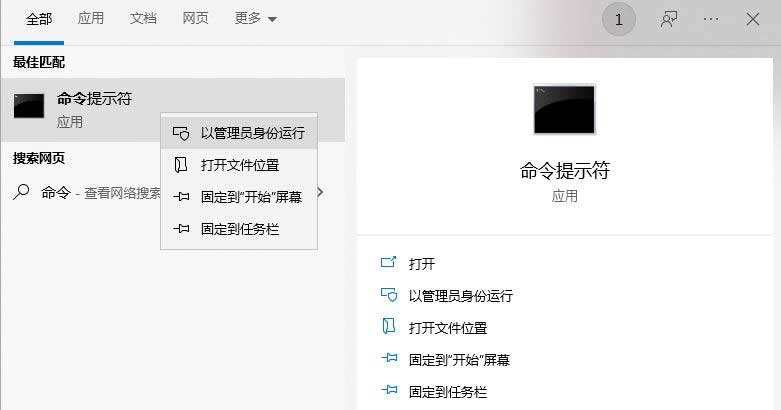
Win + s 搜索 “命令提示符”,右键以管理员身份运行

这时继续安装VUE
npm install vue -g

2. 安装webpack模板
npm install webpack -g
继续安装
npm install webpack-cli -g
输入 webpack -v,能输出版本号就说明都安装好了
3. 安装脚手架vue-cli
npm install vue-cli -g
输入vue --version,能输出版本号就说明安装好了
4. 安装vue-router
npm install vue-router -g
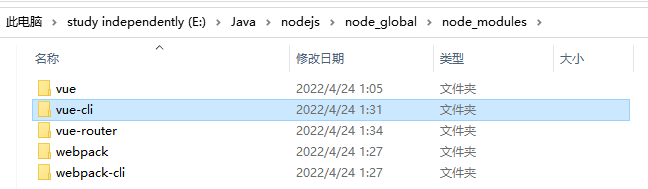
都弄好了我们打开我们自定义的全局模块目录下的node_modules文件夹,会发现安装的模块都统一在这里

第五步、使用VSCODE创建vue-cli应用程序
1)安装VSCODE:下载,安装,一路下一步就可以了
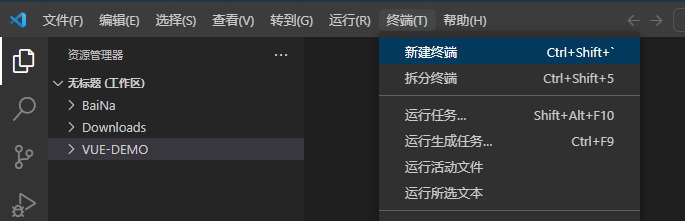
2)创建项目,如下图进入项目文件夹,新建终端

3)新建项目
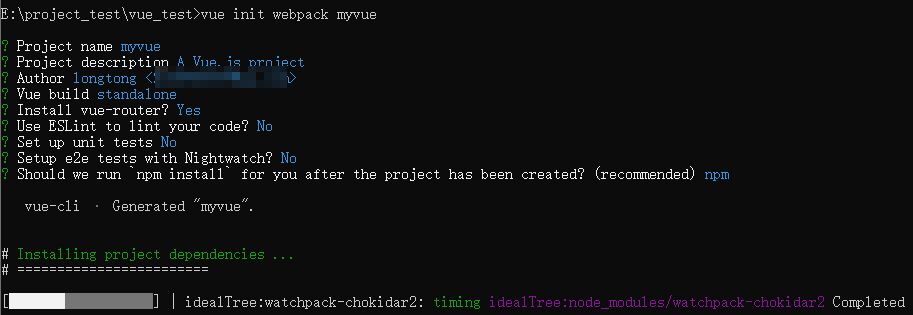
vue init webpack 项目名
若提示“‘npm‘ 不是内部或外部命令,也不是可运行的程序”……
解决方法:vscode 右键 属性=>兼容性=>下方 勾选 以管理员身份运行此程序 => 关闭项目重新打开即可

根据自己的需求来操作。
项目名是?回车
项目描述?回车
作者?回车
是否安装编译器 回车
是否安装vue-router y 回车
是否使用ESLint做代码检查 n 回车
是否安装单元测试工具 n 回车
单元测试相关 n 回车
创建完成后直接初始化 n 回车
如果新建显示异常,更改下面这个命令为另一个:
USE ESLINT TO LINT YOUR CODE

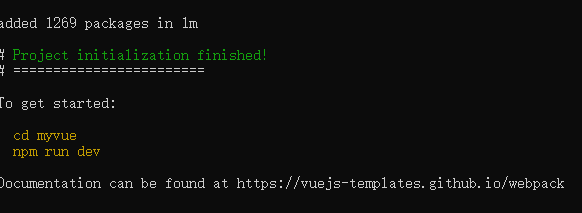
因为没有自动初始化,我们按照代码提示手动初始化
cd myvue
npm run dev
这时会出现一个8080的网址,能打开就表示可以了