站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:VUE & VITE 阅读: 日期:2022-01-09
本文介绍了VUE学习15:VUE免费移动端和PC端UI组件库,最常用的是饿了么团队开发的Element UI ,以及蚂蚁金融团队开发的Antdv。一起来看看还有哪些厉害的组件库吧。
一、移动端
1、Vant 有赞团队开发
https://youzan.github.io/vant/#/zh-CN/
2、Cube UI 滴滴团队开发
https://didi.github.io/cube-ui/
3、Mint UI 饿了么团队开发
http://mint-ui.github.io/
4、Nut ui 京东团队开发
https://nutui.jd.com/2x/#/index
二、PC端
1、Element UI 饿了么团队开发(最热)
https://element.eleme.cn/#/zh-CN/
2、Antdv 蚂蚁金融团队开发
https://2x.antdv.com/
3、iviewui(开源免费版)
http://v4.iviewui.com/
三、使用方法(以Element UI为例)
1、NPM安装(推荐,因为能更好地和 webpack 打包工具配合使用)
npm i element-ui -S
安装中,若出现下方提示:
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
表明core-js的版本低了,可以多安装几次,也可以输入如下命令,然后再安装:
npm i core-js
或者,CDN引入,方法见官网~
2、使用库
1)全局引入 说明见【组件-->快速上门-->引入Element-->完整引入】
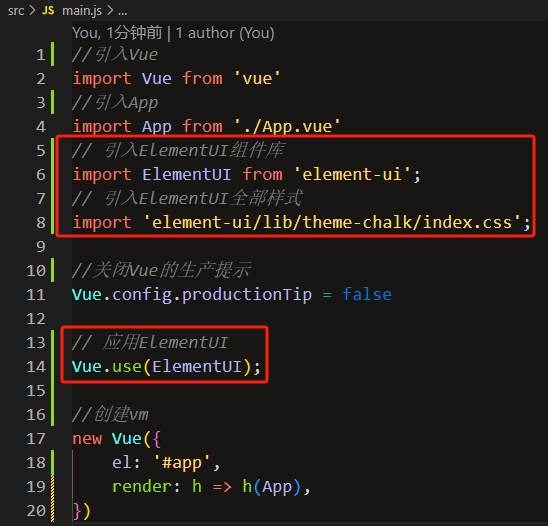
在main.js写入:
// 引入ElementUI组件库
import ElementUI from 'element-ui';
// 引入ElementUI全部样式
import 'element-ui/lib/theme-chalk/index.css';// 应用ElementUI
Vue.use(ElementUI);
如下图所示:

2)按需引入 说明见【组件-->快速上门-->引入Element-->按需引入】
首先,安装 babel-plugin-component(-D 表示开发依赖):
npm install babel-plugin-component -D
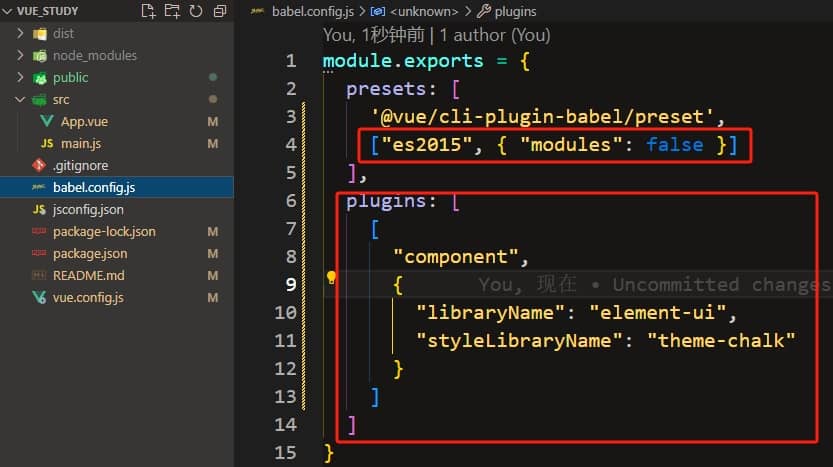
然后,在 .babelrc(新版VUE-CLI改名为babel.config.js)修改或追加(若原来有代码):
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
修改后,如下图:

注意:运行时,若提示“Error: Cannot find module 'babel-preset-es2015'”,将"es2015"改为“@babel/preset-env”
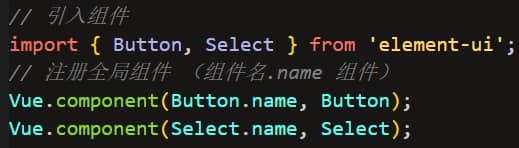
接下来,如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:

接下来就按照官方文档,在组件中比如APP.VUE使用吧!~