站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:VUE & VITE 阅读: 日期:2022-01-09
本文介绍了VUE学习14:本地搭建服务器运行VUE打包静态页的方法,包括安装服务器环境和新建静态案例的方法,一起来看看如何操作吧。
一、本地新建个文件夹,比如,demo
二、在demo文件夹上点右键,用vscode打开
三、启动【新建终端】,输入:
npm init
一路往下按回车,直到出现:
PS C:\Users\Administrator\Downloads\demo>
输入:
npm i express
成功后,输入
node server
这时会显示服务器成功启动了
继续输入
npm i connect-history-api-fallback
再次重启服务器,输入
node server
注意,关掉服务器的方法是,在终端输入框里按两下ctrl+c
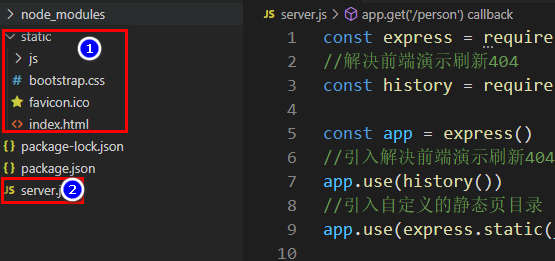
在左边的目录里新建个server.js,如下图1

在里面输入如下代码:
const express = require('express')
//解决前端演示刷新404
const history = require('connect-history-api-fallback');const app = express()
//引入解决前端演示刷新404的插件
app.use(history())
//引入自定义的静态页目录
app.use(express.static(__dirname+'/static'))//案例,地址 http://localhost:5005/person
app.get('/person',(req,res)=>{
res.send({
name:'tom',
age:18
})
})//服务器端口,完整地址 http://localhost:5005/
app.listen(5005,(err)=>{
if(!err) console.log('服务器启动成功了!')
})
在浏览器里面打开 http://localhost:5005/person 就可以看到效果了
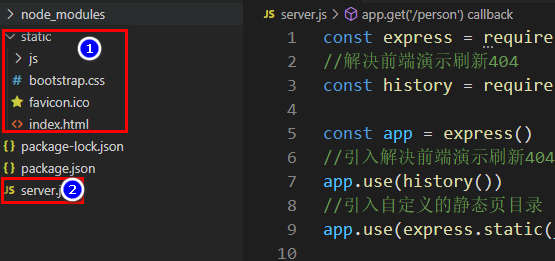
继续在左边的目录里新建个文件夹static,将VUE打包后的静态资料放里面,如下图2

在浏览器里面打开 http://localhost:5005 就可以看到效果了