站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:PHPCMS 阅读: 日期:2020-07-02
PHpcms v9在表单提交、留言本这块是没有验证码功能,这对于防止被乱填信息非常不利,那么PHPCMSV9表单向导增加验证码方法怎么办呢?今天,齐鲁建站小编在这里与大家分享PHPCMS表单向导增加验证码方法,希望对有这方面需求的朋友能有个参考思路。
首先了解下Phpcms v9验证码的源头:
Phpcms v9验证码源自api/checkcode.php,看这个文件的具体代码,可以看出,验证码可以自定义验证码图片的宽度(width)、高度(height)、文字长度(code_len)、文字字号大小(font_size)、文字颜色(font_color)、背景色(background)这些属性,可谓考虑的比较全面了,至于具体的字体、干扰纹理多少,都可以通过修改程序文件做到修改。
Phpcms V9表单向导增加验证码方法
一、修改表单向导模块的文件:\phpcms\modules\formguide\index.php下第4行插入以下代码:
$session_storage = 'session_'.pc_base::load_config('system','session_storage');pc_base::load_sys_class($session_storage);
在大约55行$this->m_db->change_table($tablename);下面增加代码:
if(!empty($_SESSION['code'])) {//判断验证码$code = isset($_POST['code']) && trim($_POST['code']) ? trim($_POST['code']) : showmessage(L('input_code'), HTTP_REFERER);if ($_SESSION['code'] != strtolower($code)) {showmessage(L('code_error'), HTTP_REFERER);}}
这样,就完成了在Phpcms V9表单向导模块里边做好调用验证码的准备了。
接下来讲解如果在模板中调用验证码。
二、前端模板调用:在留言表单的模板文件插入验证码。
修改表单js调用模版\phpcms\templates\default\formguide\show_js.html文件
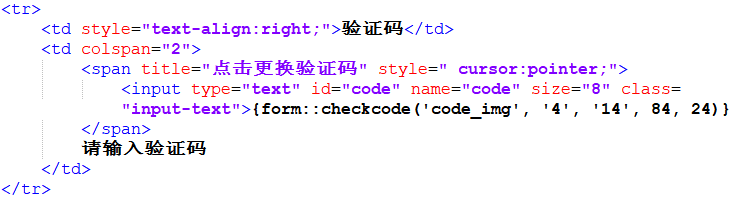
在表单循环{/loop}结束(大约23行)前加入代码:
此段代码会被系统吞,故用图片代替

这样,模板调用语句加入了,访问下前端是否显示正常。
以上就是关于“PHPCMSV9表单向导增加验证码方法有效解决方案”所有内容,你学会了吗?