站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:PHPCMS 阅读: 日期:2022-06-18
本文介绍了phpcmsV9表单向导多图字段显示图片的方法,大家知道PHPCMS的表单功能还是比较强大的,可以上传文件和图片,也可以上传多张图片,不过有点遗憾的是,上传多张图片没法直接显示,输出的是字段,使用单张图片的倒是可以显示,今天就来说说多图显示的方法。
以前小编介绍过全站任意调用多图片的方法,现在来说下phpcmsV9表单向导多图字段显示图片的方法。
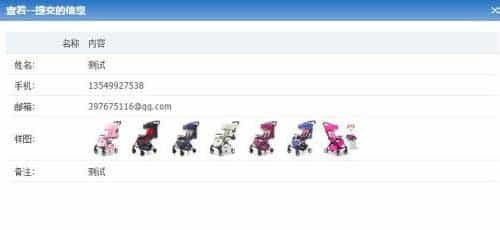
先来看效果图:

实现教程:
找到表单的页面模版,“../phpcms/modules/formguide/templates/formguide_info_view.tpl.php”
<?php
if(is_array($forminfos_data)){
foreach($forminfos_data as $key => $form){
?>
<tr>
<td>< ?php echo $fields[$key]['name']?>:</td>
<td>< ?php echo $form?></td>
</tr>
<?php
}
}
?>
代替为:
<?php foreach($forminfos_data as $key => $val): ?>
<tr>
<?php if(is_array($val) && $key === 'imgs'): ?>
<td><?php echo $fields[$key]['name'] ?>:</td>
<td><?php foreach($val as $v): ?>
<a href="<?php echo $v['url'] ?>" target="_blank" ><img src="<?php echo $v['url'] ?>" style="width:50px;"/></a>
<?php endforeach ?></td>
<?php else: ?>
<td><?php echo $fields[$key]['name'] ?>:</td>
<td><?php echo $val ?></td>
<?php endif ?>
</tr>
<?php endforeach ?>
这样就可以了,使用前最好备份下,以防止改错了可以挽救回来哦。