站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:PHPCMS 阅读: 日期:2021-09-09
本文介绍了phpcmsV9想让自带编辑器代码高亮怎么开发,大家都知道PHPCMS使用的是ckeditor,这个编辑器功能还是很强大的,不过有一点就是代码没法高亮显示,这让在线编辑文字时不是很方便,下面就来改为高亮显示吧。
实现代码高亮显示的功能,之前的教程已经不能用了,今天站长莪叆啰有空写了个最新版的教程来实现这个功能,亲测可用。
【第一步】 下载CMS部落文章下方的压缩包,里面有所需要的文件
【第二步】 将codeblock文件夹复制到 /statics/js/ckeditor/plugins 文件夹下
【第三步】 将content.css复制到 /statics/js/ckeditor 文件夹下(如果有,请覆盖)
【第四步】 打开 /statics/js/ckeditor/ckeditor.js 文件,找到以下代码,进行修改
代码如下:
tabletools,templates,toolbar,undo,wsc,wysiwygarea//
添加
codeblok
修改为
tabletools,templates,toolbar,undo,wsc,wysiwygarea,codeblock
【第五步】 打开 /phpcms/libs/classes/form.class.php 文件,查找以下代码(大约40行),进行修改
代码如下:
['Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
增加
CodeBlock
修改为
['Table','HorizontalRule','Smiley','SpecialChar','PageBreak','CodeBlock'],
【第六步】 打开 /phpcms/templates/default/content/header.html模板文件,在head部分引用CSS文件
代码如下:
<link href="{JS_PATH}ckeditor/contents.css" rel="stylesheet" type="text/css" />
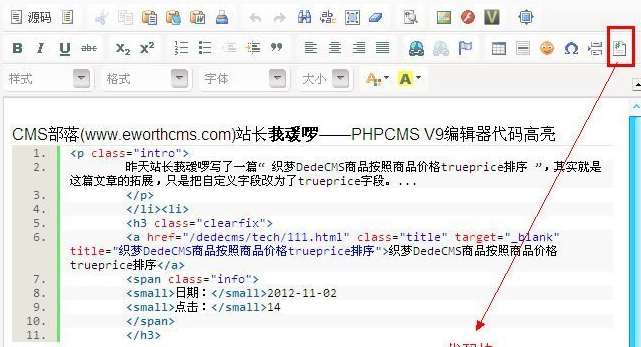
效果展示:
PHPCMS V9编辑器后台

(图源网络,如有侵权,联系速删)