站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:PHPCMS 阅读: 日期:2021-02-23
本文主要介绍了phpcmsV9使用bootstrap实现导航下拉二级子菜单,小编亲测有效,教程主要讲了两个部分,一是实现bootstrap的下拉二级子菜单功能,二是修改bootstrap的JS文件,实现点击才能出现下拉改为鼠标滑过就出现的功能。
Bootstrap是一款特别好用的响应式框架,默认源码就支持下拉二级子菜单,不过默认的是需要鼠标点击才会出现二级子菜单,本教程会和大家探讨鼠标滑过就能够出现子菜单的方法。一起来看看吧。
实现前提:首先,您的网站框架需要使用Bootstrap搭建的,否则就不要往下看了亲,浪费旰间的。本教程假设您已经使用Bootstrap开发了网站。
第一部分:bootstrap二级子菜单代码
这个就简单,把下面的代码放到模板首页HEAD.HTML就可以,这个是白底黑色的代码。
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">菜鸟教程</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
假如想使用黑色背景和白色字的,就放下面这段代码:
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">菜鸟教程</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
上面的代码,二选一,不要全放哦。红字部分就是二级子菜单,改为您的栏目名就可以使用了。
第二部分:将点击才能出现二级菜单,改为鼠标滑过就出现二级菜单
默认的下拉二级菜单,需要用鼠标点击一下,这样有俩个不好的地方:一是要点击一下,体验不好,二是主菜单的功能就失效了,所以,齐鲁建站小编建议改一下。
方法如下:
1. 打开bootstrap.js 或 bootstrap.min.js文件,看看自己调用的哪个,就打开哪个
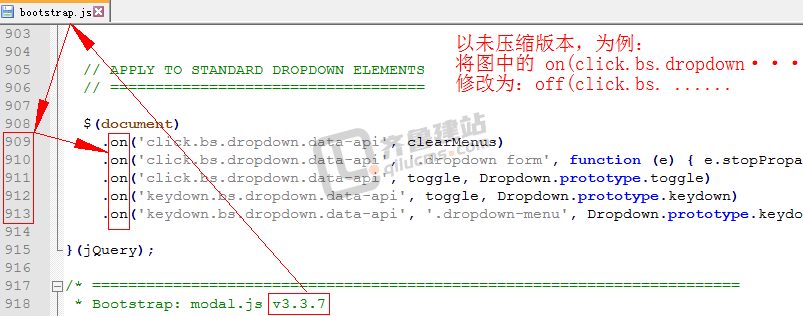
2. 找到下图所示的文体(以bootstrap.js为例):

3. 修改为:
$(document)
.off('click.bs.dropdown.data-api', clearMenus)
.off('click.bs.dropdown.data-api', '.dropdown form', function (e) { e.stopPropagation() })
.off('click.bs.dropdown.data-api', toggle, Dropdown.prototype.toggle)
.on('keydown.bs.dropdown.data-api', toggle, Dropdown.prototype.keydown)
.on('keydown.bs.dropdown.data-api', '.dropdown-menu', Dropdown.prototype.keydown)
看好了,其实就是将前三个ON改为OFF,后俩不用动!上面的意思是,关闭该鼠标点击事件!
4. 在CSS文件中加入下面的代码,实现CSS控制鼠标滑过出现下拉的功能
.navbar .nav > li:hover .dropdown-menu { display: block; }
修改后,强制刷新下网页,也就是清除下缓存,就可以看到新的效果了!
以上就是关于phpcms下拉子菜单的所有内容,希望可以帮到大家,欢迎找小编一起交流~