站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:Pbootcms 阅读: 日期:2022-05-19
本文介绍了PbootCMS前端留言实现上传图片的方法,PBCMS默认留言没有上传图片的功能,不过可以通过会员上传图片的功能实现这个目的,一起来看看怎么处理吧。
本教程使用的是PbootCMS-V3.1.4版本,亲测有效!
本教程只介绍单图片上传,简单改下就可以实现多图片、视频,以及各类文件的上传,请自行研究吧~
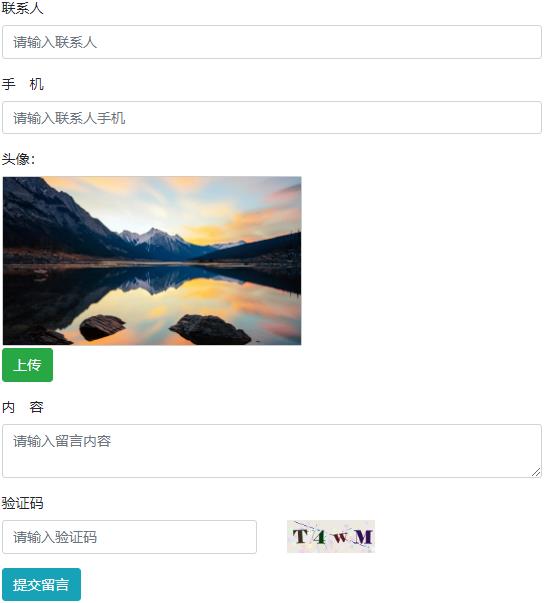
先来看看效果:
1)前端显示的样子

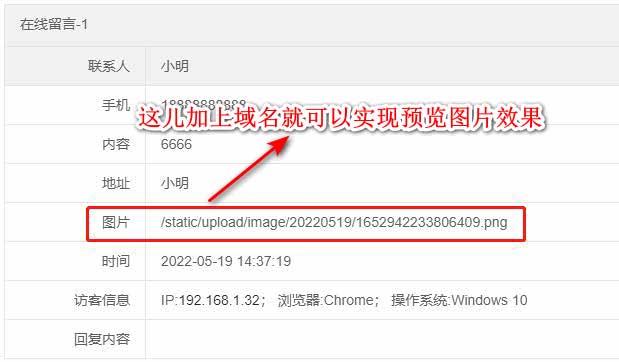
2)后台显示的样子

下面来说说PbootCMS前端留言实现上传图片的方法。
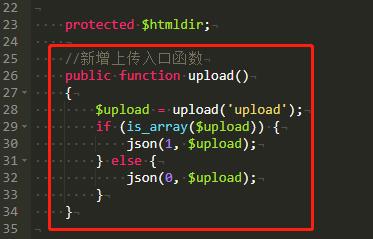
一、打开 apps/home/controller/IndexController.php ,新增上传接口
public function upload()
{
$upload = upload('upload');
if (is_array($upload)) {
json(1, $upload);
} else {
json(0, $upload);
}
}
样子如下

二、打开留言模板 message.html,增加上传图片功能
<div class="form-group">
<label for="hidden">头像:</label>
<div style="height:100px; width:100px; border:1px solid #ccc; margin-bottom:2px; border-radius:2px">
<img src="" class="headpic" style="max-width:100%;max-height:100%">
</div>
<input type="hidden" name="ico" id="ico" class="headpic" class="form-control">
<buttom class="btn btn-success upload" data-target=".headpic" >上传</buttom>
</div>
三、在message.html的下方引用文件
{include file=comm/upload.html}
这样就可以实现想要的功能了。