html5 css3 jQuery
CMS开发教程 IDE使用文档
来源:齐鲁CMS 栏目:html5 css3 jQuery 阅读: 日期:2020-08-31
Bootstrap栅格系统中container row col-*-*三者间的关系
Bootstrap栅格系统中container row col-*-*三者间的关系,直接上代码和效果图,更直观些。
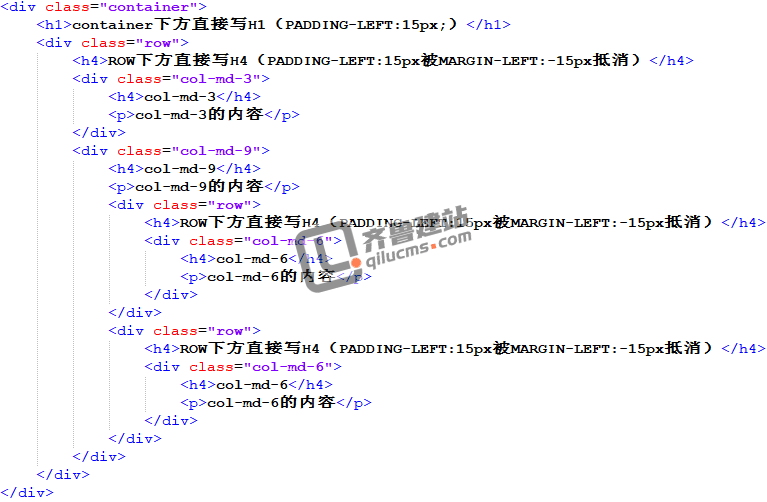
代码图:

效果图:

总结:
1)内容要写在.container里面,好处是内容可以自动居中
2).container里面要包裹.col-*-*的话,在两者之间写个.row,好处是通过margin的-15px抵消掉.container的padding的15px
3).col-*-*里面要继续包裹.col-*-*,两者之间写个新的.row,好处是抵消掉padding的15px
4)Bootstrap的列表数只能是2的倍数,假如想5等分,可以在每个.col-*-*里面增加一个class,然后设置为20%