站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:html5 css3 jQuery 阅读: 日期:2024-04-19
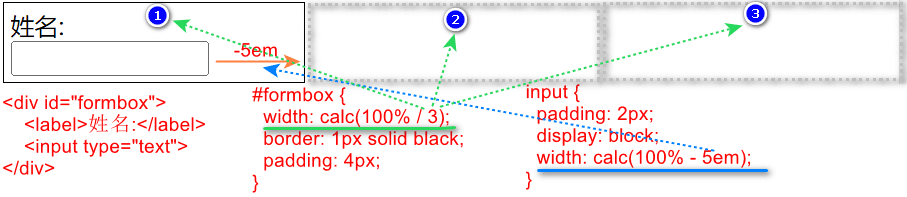
使用calc()函数的好处,页面放大120%后,元素不错位,对于电脑默认120%的主,再合适不过了!1)运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);2)任何长度值都可以使用calc()函数进行计算;4)calc()函数使用标准的数学运算优先级规则;
使用calc()函数的好处,页面放大120%后,元素不错位,对于电脑默认120%的主,再合适不过了!
如下图所示:

当然,使用 calc()函数 的好处不止这个!
使用 calc()函数 注意:
1)运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
2)任何长度值都可以使用calc()函数进行计算;
3)calc()函数支持 "+", "-", "*", "/" 运算;
4)calc()函数使用标准的数学运算优先级规则;
案例:
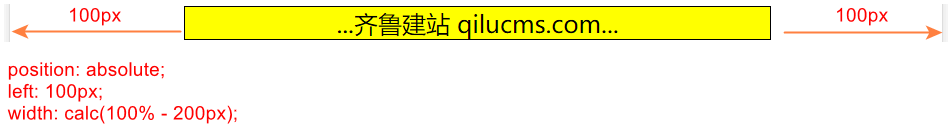
1)创建一个div,两边有 100px 的间隙,效果图和代码:

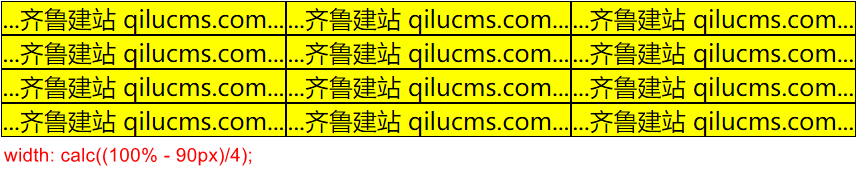
2)创建一组div,两边有 90px 的间隙,效果图和代码:

3)还可以嵌套使用