站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:html5 css3 jQuery 阅读: 日期:2024-02-22
1、选择文件>新建>项目,新建5+APP项目,选择默认模板即可,填入项目名称和地址后,点击创建即可 2、创建成功后找到文件夹所在位置,删除manifest.json 外的所有文件 3、将H5打包的文件拷贝到当前目录下,即 npm run build 将我们的项目打包生成的dist文件下的所有文件拷贝过来
一、下载安装HBuilderX
下载地址:https://www.92jzh.cn/tools/web/67.html
二、使用HBuilderX打包APP
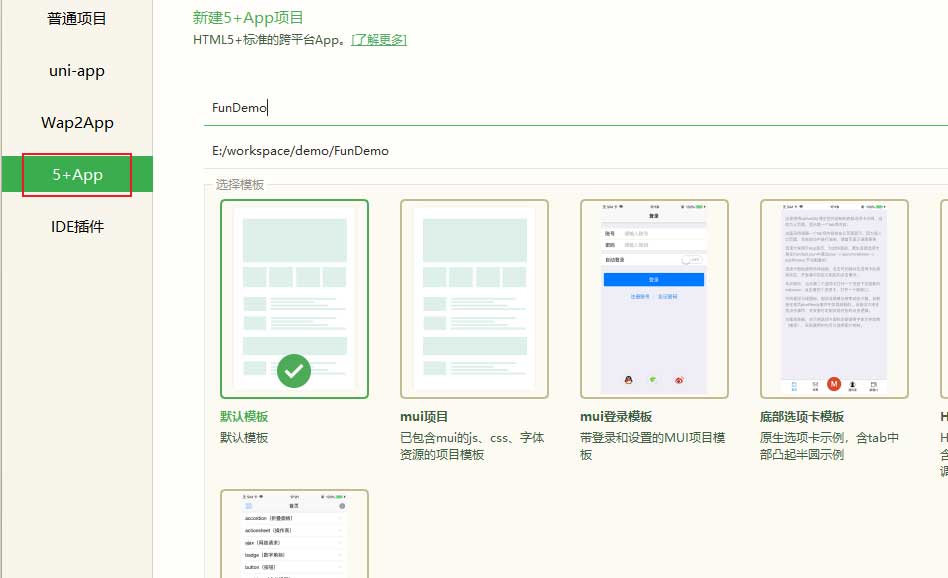
1、选择文件>新建>项目,新建5+APP项目,选择默认模板即可,填入项目名称和地址后,点击创建即可

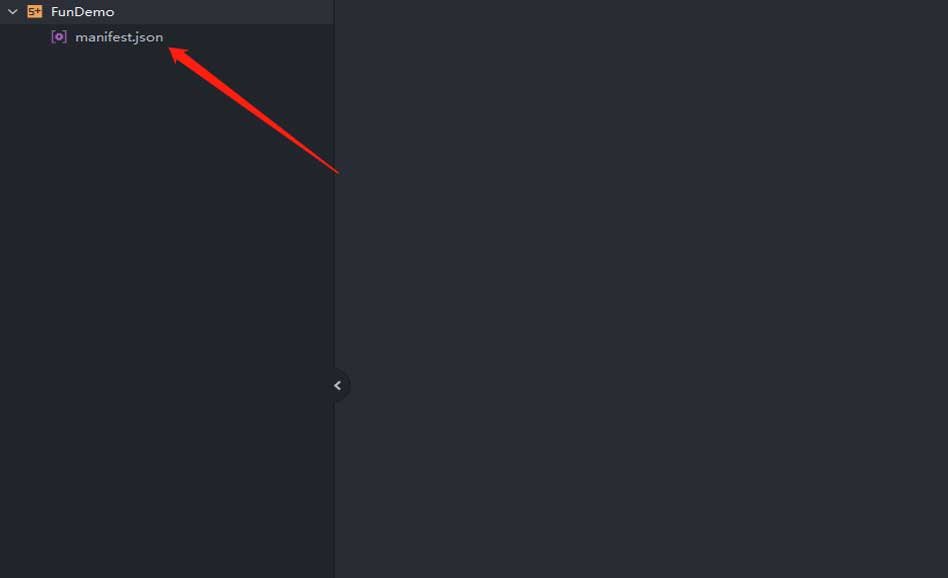
2、创建成功后找到文件夹所在位置,删除manifest.json 外的所有文件

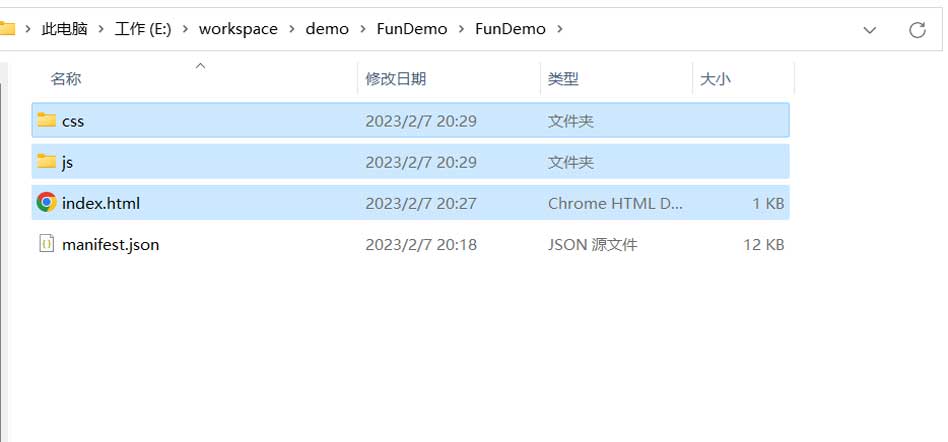
3、将H5打包的文件拷贝到当前目录下,即 npm run build 将我们的项目打包生成的dist文件下的所有文件拷贝过来

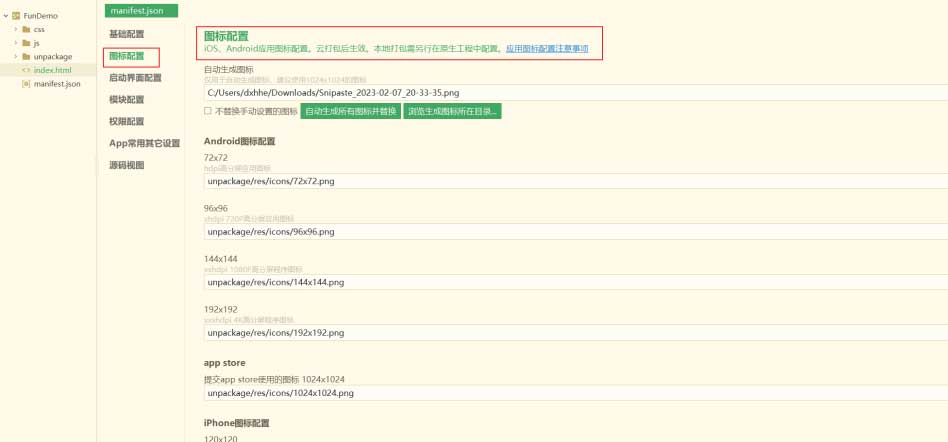
4、配置APP,点击 manifest.json 文件,这里我们可以配置应用标识、应用名称、图标配置等等,可以按自己的需求来一一配置


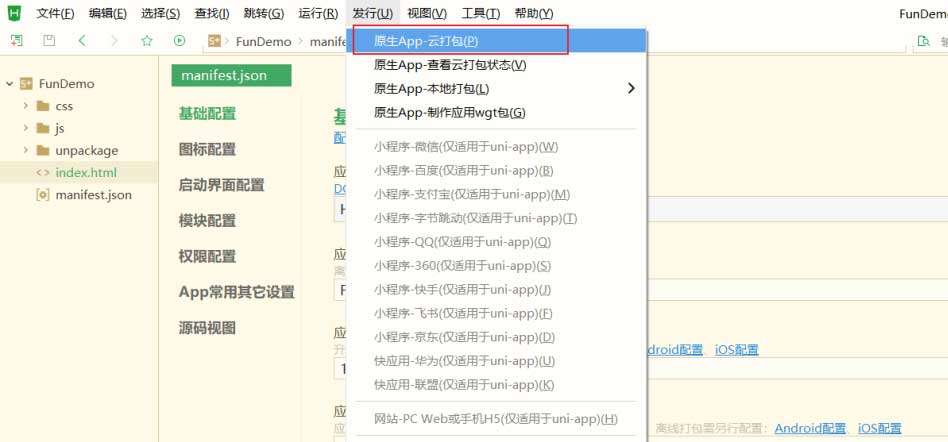
5、发行-云打包


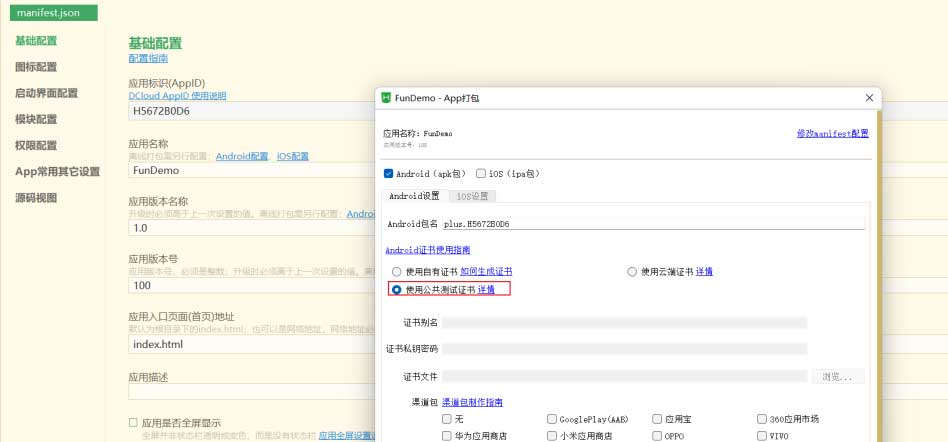
由于是自己调试,可以选择公共测试证书,然后点击打包即可。注意,第一次打包还需要实名认证账号,在DCloud官网认证登陆认证下即可
6、安装apk,打包预计2-5分钟,打开本地目录即可找到对应的apk(unpackage/release/apk/H58E48E7B__20230417093646.apk),发送到手机上安装即可

这样就结束了。。。