html5 css3 jQuery
CMS开发教程 IDE使用文档
来源:齐鲁CMS 栏目:html5 css3 jQuery 阅读: 日期:2023-10-31
本文介绍了CSS语法:clip-path:polygon()任意多边形实现方法,clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。可以指定一些特定形状。下面来详细说明。
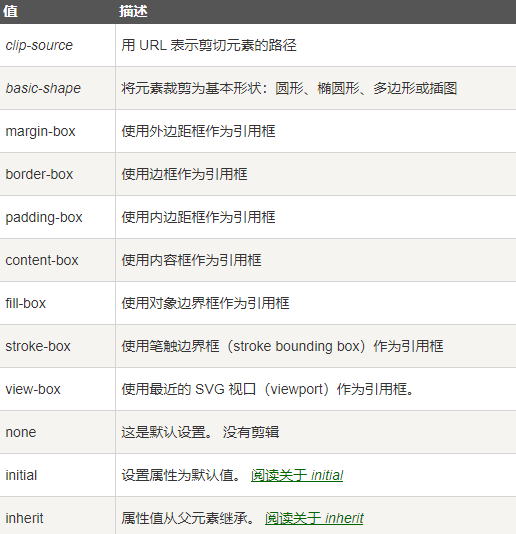
一、语法
clip: clip-source|basic-shape|margin-box|border-box|padding-box|content-box|fill-box|stroke-box|view-box|none|initial|inherit;
一、属性

其实,最常用的便是通过clip-path: polygon()实现任意图形
clip-path: polygon()拆分翻译:clip(剪)、path(路线)、polygon(多边形);
clip-path: polygon()就是:两点成线,剪刀按照连线顺序,裁剪出对应多边形。好比儿时的美工:卡纸剪裁
三、使用
下面表达式里的x1 y1是点的坐标系,x2 y2同理;
点的顺序需注意,是依照连成多边形的顺序,切记不可打乱;
clip-path: polygon(x1 y1, x2 y2,...);
四、举例
1、多边形
1)实现效果

2)解析(很重要)
clip-path: polygon(0 46px, 0 100%, 100% 100%, 100% 0, 80px 0);

3)实现代码
.clipTrapezoid {
width: 599px;
height: 56px;
margin: 300px auto;
position: relative;
/** 实现多边形 */
.trapezoid {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: pink;
/** 圆形边框:左上 右上 右下 左下 */
border-radius: 0 4px 4px 4px;
/** clip-path: polygon(): 按顺序多点连成线,可实现任意由点连成线的图形 */
clip-path: polygon(0 46px, 0 100%, 100% 100%, 100% 0, 80px 0);
}
}
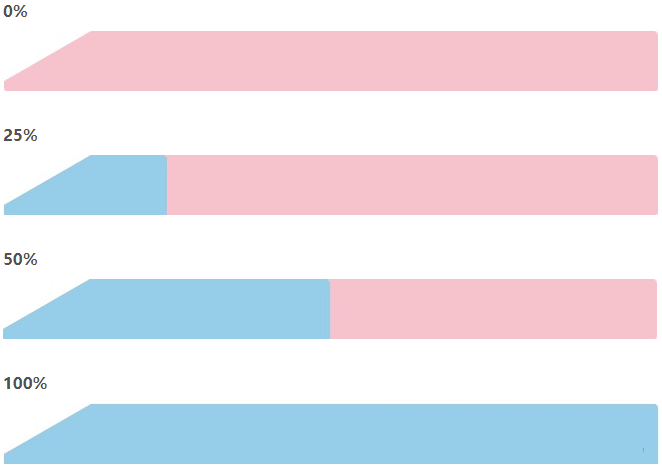
2、多边形进度条
1)效果

HTML
<div className="clipTrapezoid">
{/* 多边形 */}
<div className="trapezoid">
{/* 进度条 */}
<div className="process"></div>
</div>
</div>
CSS
.clipTrapezoid {
width: 599px;
height: 56px;
margin: 300px auto;
position: relative;
/** 实现多边形 */
.trapezoid {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: pink;
/** 超出部分隐藏 */
overflow: hidden;
/** 圆形边框:左上 右上 右下 左下 */
border-radius: 0 4px 4px 4px;
/** clip-path: polygon(): 按顺序多点连成线,可实现任意由点连成线的图形 */
clip-path: polygon(0 46px, 0 100%, 100% 100%, 100% 0, 80px 0);
/** 实现进度条 */
.process {
position: absolute;
height: 58px;
/** TODO: 当前进度的宽度,动态设置即可 */
width: 50%;
background-color: skyblue;
/** 圆形边框:左上 右上 右下 左下 */
border-radius: 0 4px 4px 4px;
}
}
}