站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:html5 css3 jQuery 阅读: 日期:2023-08-30
position 属性规定元素的定位类型,定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
position一般分为三种,一种是相对定位relative,一种是绝对定位absolute,一种是固定定位fixed,接下来分别说明这三个属性的用法以及相对应的特性,并举例说明。
特点:
1)不影响元素本身的特性;
2)不使元素脱离文档流(元素移动之后原始位置会被保留);
3)如果没有定位偏移量,对元素本身没有任何影响;
4)提升层级。
注:定位元素位置控制:top/right/bottom/left 定位元素偏移量
特点:
1)使元素完全脱离文档流;
2)使内嵌支持宽高;
3)块属性标签内容撑开宽度;
4)如果有定位父级相对于定位父级发生偏移,没有定位父级相对于document发生偏移;
5)相对定位一般都是配合绝对定位元素使用;
6)提升层级
注意:
z-index:[number]; 定位层级
a、定位元素默认后者层级高于前者;
b、建议在兄弟标签之间比较层级
接下来用一个例子进行使用说明
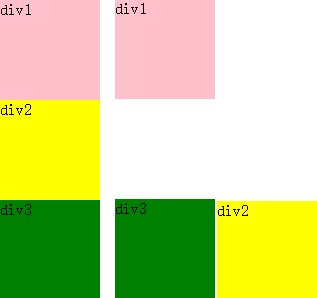
如何将左边的三个div变成右边的三个div布局,即将div2的位置移动到如图的位置

DIV代码
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
CSS代码
body{
position: relative;
}
div{
width: 100px;
height: 100px;
}
.div1{
background-color: pink;
}
.div2{
background-color: yellow;
position: absolute;
left: 100px;
top: 200px;
}
.div3{
background-color: green;
position: absolute;
top:200px;
}
这里做几点解释:
1)为什么body需要添加position:relative?
因为position:absolute这个属性会根据父级进行定位,如果没有定位父级则会相对于document发生偏移。而body在chrome浏览器中带有默认的样式,即带有margin属性,所以需要给body定义定位,这样后面的div就会根据body进行定位。
2)为什么div3中也需要添加position:absolute?
因为div2中添加属性position:absolute之后,就直接完全脱离文档流,那么div3的位置就会往上移动,为了实现效果,也需要在div3中添加同样的属性。
与绝对定位的特性基本一致,唯一的差别是始终相对整个文档进行定位;
问题:IE6不支持固定定位;
position:static ; 默认值
position:inherit ; 从父元素继承定位属性的值 (不兼容)