站长学院
CMS建站教程 SEO优化攻略
来源:齐鲁CMS 栏目:Echarts 阅读: 日期:2023-09-07
本文介绍了echarts折线图隐藏X轴和Y轴信息的方法,隐藏了X轴线和数据,以及隐藏了Y轴线和数据,让图表看起来更干净利索,一起来看看怎么使用吧。
本文接着前面的文章echarts折线图去掉圆点同时增加渐变背景色继续讲,下面说下隐藏X轴线和数据,以及隐藏了Y轴线和数据,这样可以让图表看起来更干净利索,一起来看看怎么使用吧。
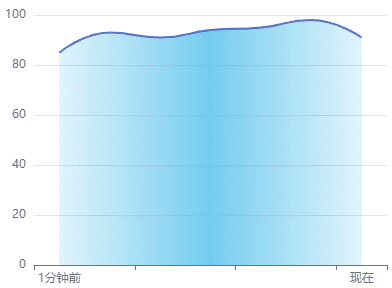
先来看看隐藏前的样子

再来看看隐藏后的样子

下面直接上代码
option = {
grid: {
left: '0%', //距左边边框的距离
right: '0%', //距右边边框的距离
bottom: '-20',//距下面边框的距离
top: '30', //距上面边框的距离
containLabel: true,
},
xAxis: [
{
type: 'category',
data: data,
boundaryGap: false,
axisLine: {
show: false, //隐藏y轴
},
axisTick: {
show: false, //刻度线
},
},
],
yAxis: [
{
type: 'value',
max: data,
min: 0,
axisTick: {
show: false, //刻度线
},
axisLine: {
show: false, //隐藏y轴
},
axisLabel: {
show: false, //隐藏刻度值
},
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
},
},
},
],
}
将上面标红的代码直接复制到模板里面就可以了~